2015/10/1に発表されたとの事です
https://aws.amazon.com/jp/blogs/aws/new-aws-cloudformation-designer-support-for-more-services/
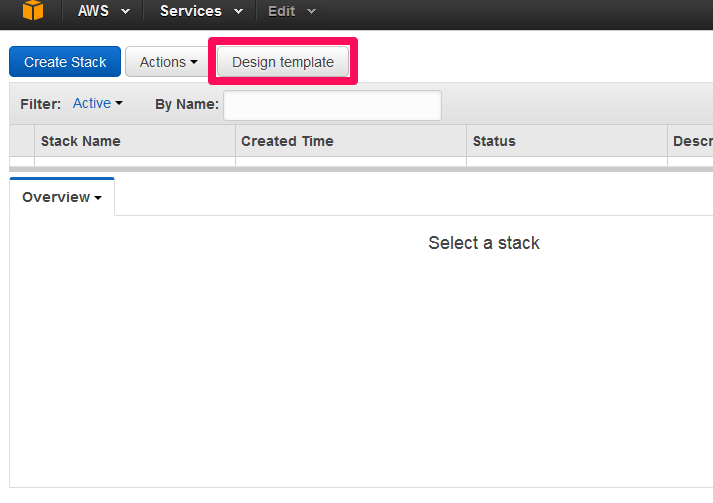
CloudFormation画面にアクセス
[Design template] というボタンをクリック
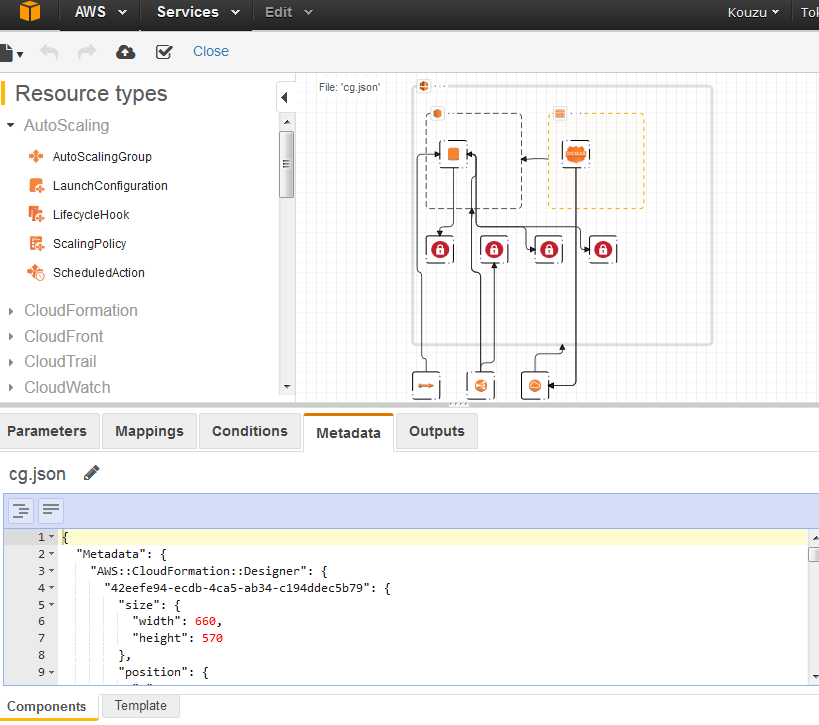
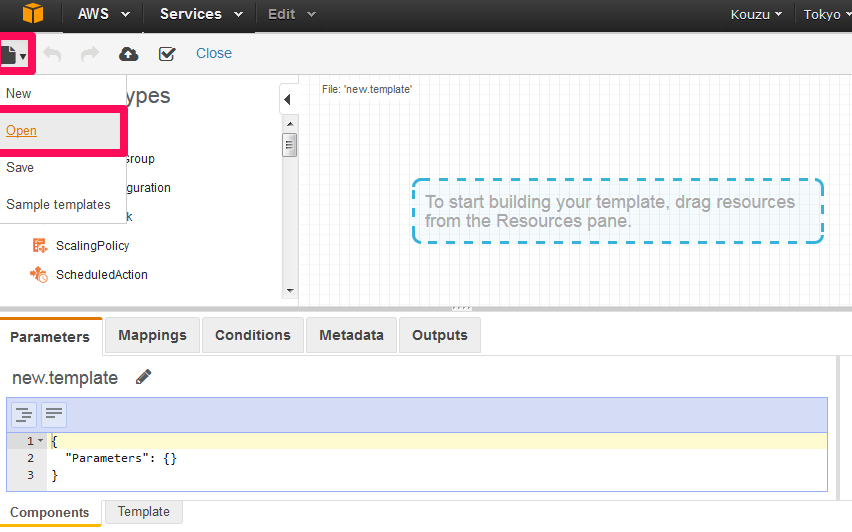
CloudFormation Designerが開く
こちらでEC2やらEIPやらドラック&ドロップで配置して行く事でjsonが生成されていきます
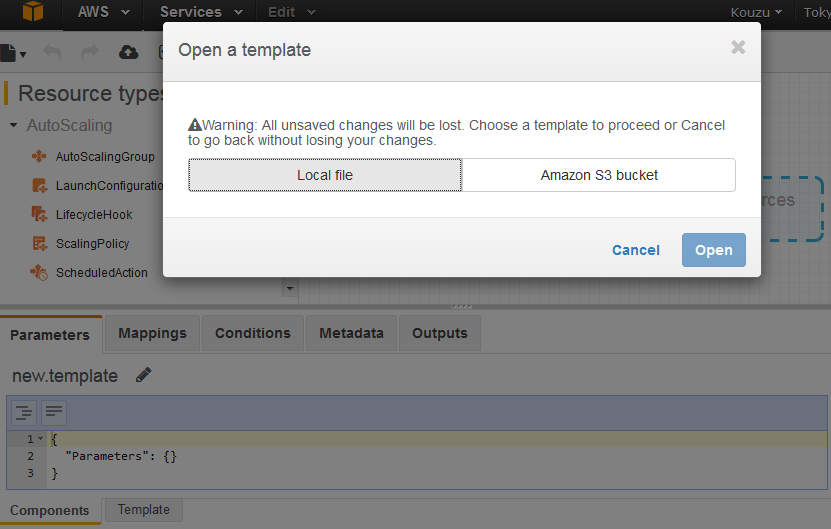
今回は自分で書いた jsonを開くを選択

jsonファイルを選択

開いた!感動!!
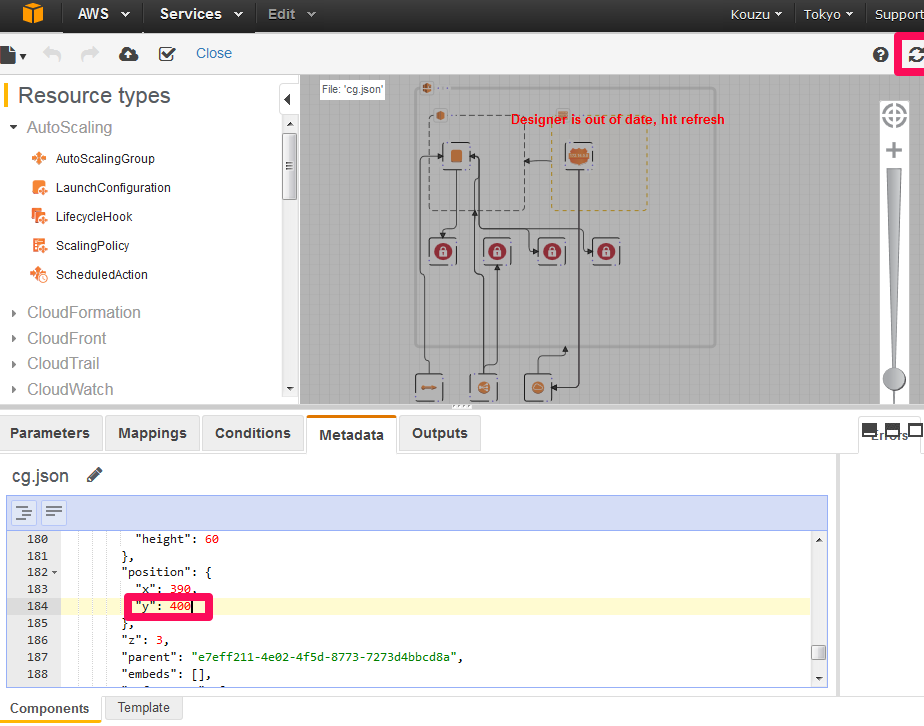
オブジェクトの位置情報はMetadataに保存されているようです
Metadataを編集後、更新ボタンを押すとアイテムの位置が変更されます。
マウスでドラッグして位置を変更してもMetadataに反映されました。

後はAPI等でSVGなり図を引っ張れたりすると嬉しいですね、、、
投稿者プロフィール

-
Japan AWS Ambassadors 2023, 2024
開発会社での ASP型WEBサービス企画 / 開発 / サーバ運用 を経て
2010年よりスカイアーチネットワークスに在籍しております
機械化/効率化/システム構築を軸に人に喜んで頂ける物作りが大好きです。