はじめに
ESLintでCDKのベストプラクティスを自動でチェックすることができる、
eslint-cdk-pluginについて調査・検証してみました。
検証環境
今回はCDKでプロジェクトを初期化したところから、検証を行いました。
使用した主なパッケージとバージョンは次のとおりです。
VSCode:1.99.3
Node.js:22.12.0
eslint:9.25.1
typescript-eslint:8.31.0
eslint-cdk-plugin:2.2.0
ESLintとは
ESLintは、JavaScriptやTypeScriptのコードを静的に解析して、
構文エラーやコーディング規約の違反を検出してくれるツールです。
コードの品質を保ち、チーム内でのコーディングスタイルの統一を図ることができます。
eslint-cdk-pluginとは
eslint-cdk-pluginは、ESLintにCDKのベストプラクティスの解析ルールを加えるプラグインです。
プリセットの設定として、recommendedとstrictがあり、
recommendedは推奨ルールのみ、strictでは全てのルールが適用されます。
ESLintの導入
では早速、ESLintとeslint-cdk-pluginを導入していきます。
eslint-cdk-pluginはESLintのプラグインのため、ESLintから先に導入を行います。
パッケージのインストール
eslintとtypescript-eslintパッケージをインストールします。
ターミナルにて以下のコマンドを実行します。
npm install -D eslint typescript-eslint
package.jsonにコマンドを追記
ESLintをターミナル上のCLIから実行できるように、
package.jsonのscriptsに、以下のように追記します。
|
1 2 3 4 5 6 7 8 |
"scripts": { "build": "tsc", "watch": "tsc -w", "test": "jest", "cdk": "cdk" +"lint": "eslint .", +"lint:fix": "eslint . --fix" }, |
ESLintの設定ファイルを作成
プロジェクトのルートに、eslint.config.mjsを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//eslint.config.mjs import eslint from "@eslint/js"; import tsEslint from "typescript-eslint"; export default tsEslint.config( // ESLintの推奨設定を適用 eslint.configs.recommended, tsEslint.configs.recommended, // 無視するファイル・ディレクトリを指定 { ignores: ["cdk.out", "node_modules", "*.js"], } ); |
上記の設定は、
ESLint 9 から標準となった、FlatConfigという形式で設定されています。
FlatConfigでは、上の行で記述した設定よりも、下の行で記述した設定が優先されます。
例えば、ルールAについての設定を重複して10行目と20行目のどちらでも行なっていた場合、
20行目に書かれている設定が優先されます。
FlatConfigについての詳細な設定方法は、以下リンクをご参照ください。
https://eslint.org/docs/latest/use/configure/configuration-files
動作確認
ESLintの動作確認を行います。
サンプルファイル作成
プロジェクトのルートに、sample.tsファイルを作成します。
|
1 2 3 4 |
//sample.ts const sample: any = "sampleString" console.log(sample); |
静的解析を実行
以下のコマンドをターミナルで実行し、ESLintの静的解析を実行します。
npm run lint
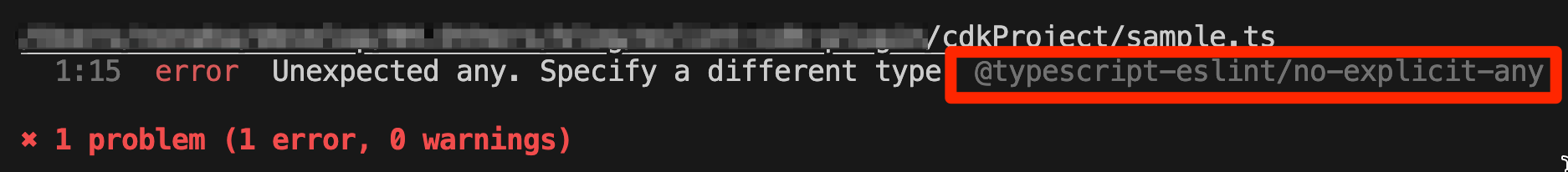
実行結果
typescript-eslint/no-explicit-anyルールを、違反として検知することができました。

修正でエラーが出ないことを確認
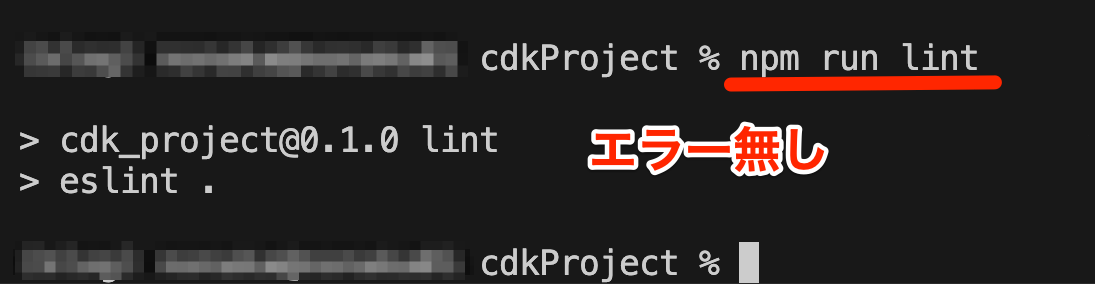
以下のようにsample.tsを修正し、再度npm run lintを実行します
|
1 2 3 |
const sample: string = "sampleString" //any型ではなく、string型を指定 console.log(sample); |
VSCode上でESLintの違反ルールを確認する
VSCodeのエディタ上でも、
以下の設定を行うことでESLintのルールを確認することができます。
ESLint拡張機能をインストール
以下リンクからVSCodeにESLint拡張機能をインストールしてください。
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
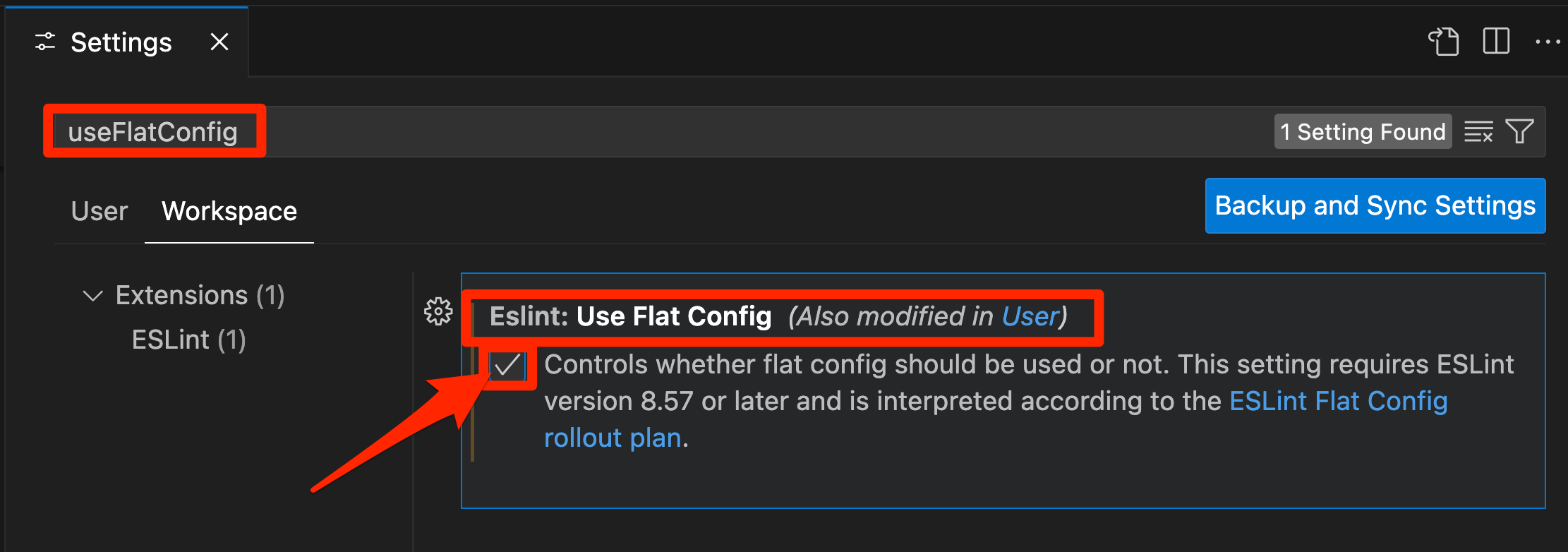
Flat-Configの利用設定
VSCodeのSettingsより、Eslint: Use Flat Configの設定にチェックを入れてください

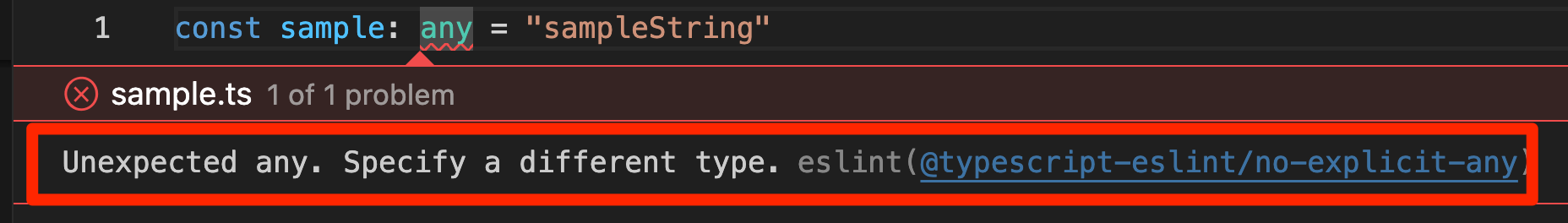
違反箇所の確認
違反箇所があれば、以下のように赤色の波線出てきます。
違反箇所にカーソルを合わせると、違反したルールを確認することができます。

eslint-cdk-pluginの導入
続いてeslint-cdk-pluginを導入していきます。
パッケージのインストール
以下コマンドをターミナルで実行し、
eslint-cdk-pluginのパッケージをインストールします。
npm install -D eslint-cdk-plugin
eslint.config.mjsを編集
eslint.config.mjsを以下のように編集して、
eslint-cdk-pluginの推奨ルールを適用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//eslint.config.mjs import eslint from "@eslint/js"; import tsEslint from "typescript-eslint"; import cdkPlugin from "eslint-cdk-plugin"; // 追加:eslint-cdk-pluginをインポート export default tsEslint.config( eslint.configs.recommended, tsEslint.configs.recommended, cdkPlugin.configs.recommended, // 追加: eslint-cdk-pluginの推奨ルールを適用 { ignores: ["cdk.out", "node_modules", "*.js"], } ); |
eslint-cdk-pluginの推奨ルール詳細については、以下をご確認ください。
https://eslint-cdk-plugin.dev/ja/rules/
サンプルファイル作成
動作確認用のサンプルファイルとして、
libディレクトリ配下に以下のようなvpc.ts作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// lib/vpc.ts import * as ec2 from 'aws-cdk-lib/aws-ec2'; import {Construct} from 'constructs'; interface VpcProps { readonly vpcName: string } export class MyVpc extends Construct { private readonly vpc: ec2.Vpc constructor(scope: Construct, id: string, props: VpcProps) { super(scope, id); this.vpc = new ec2.Vpc(this, 'myVpc', { vpcName: props.vpcName, }); } } |
上記のvpc.tsでは、
eslint-cdk-pluginのpascal-case-construct-idというルールに15行目が違反しています。
このルールはConstructIDが、PascalCaseでないことを検知するルールです。
動作確認
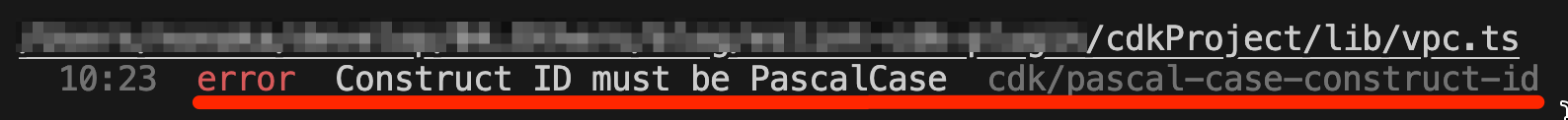
ターミナル上でnpm run lintを実行すると、違反の検知を確認できます。

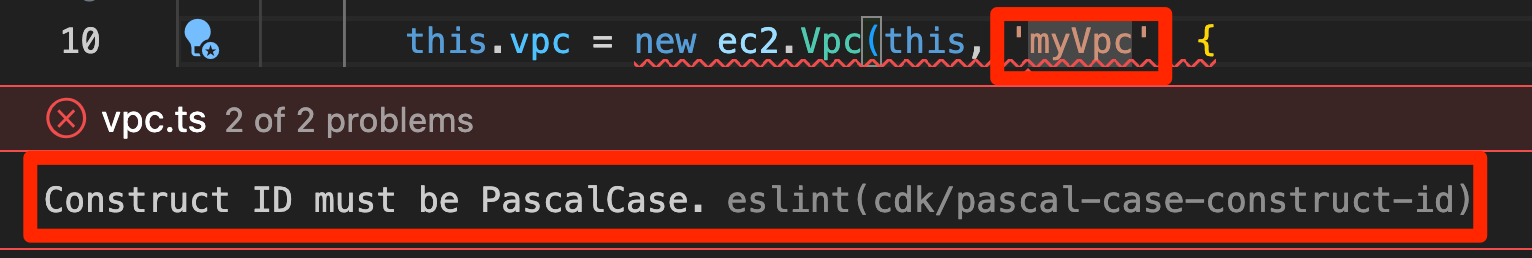
VSCode上でも、違反を検知していることが確認できました。

サンプルコードのConstructIDをPascalCaseに修正することで、
該当箇所の赤波線が消えて、ルール違反の解消を確認できました!

CLIでもVSCode上でも違反を検知できない場合
上記の動作確認において、違反を検知できない場合がありました。
こちらはtypescriptのバージョンを上げることで、違反の検知を正常に行うことができました。
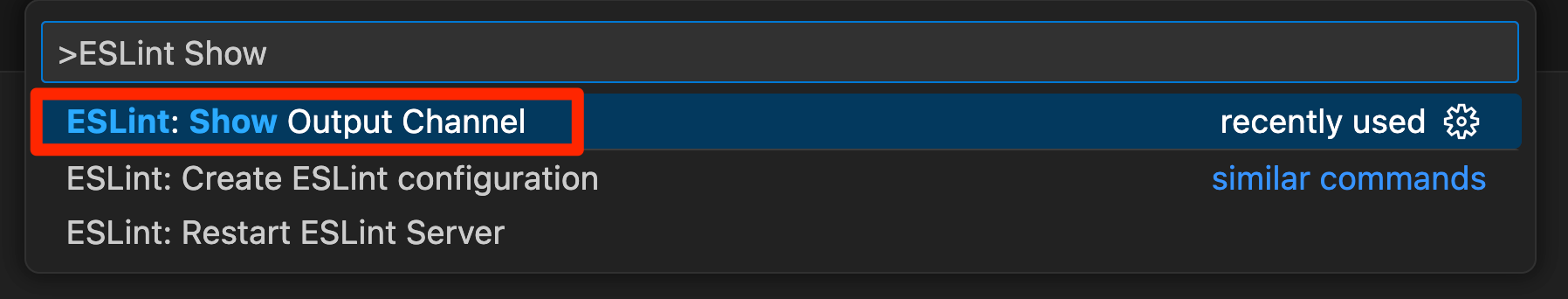
その他ESLintに不具合がある場合は、VSCodeのコマンドパレットからESLint: Show Output Channelを実行して、エラーログが出力されていないかを確認してください。

ルールをカスタマイズする
eslint-cdk-pluginの推奨ルールに加えて、
strictルールを個別で追加する際の設定例を以下でご紹介します。
eslint.config.mjsを編集
以下の設定では、libディレクトリとbinディレクトリ配下のtsファイルのみ、
推奨ルールに加えて、eslint-cdk-plugin/no-import-privateルールを適用するよう設定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import eslint from "@eslint/js"; import tsEslint from "typescript-eslint"; import cdkPlugin from "eslint-cdk-plugin"; export default tsEslint.config( //推奨設定を適用(全体) eslint.configs.recommended, tsEslint.configs.recommended, cdkPlugin.configs.recommended, //plugins: {cdk:cdkPlugin}を設定に含むため、後続で設定しない //cdk/no-import-privateルールを適用(libとbinディレクトリ配下のtsファイル) { files: ["lib/**/*.ts", "bin/*.ts"], //適用範囲を指定 rules: { "cdk/no-import-private": "error", //ルールを追加 }, }, //無視するファイル・ディレクトリを指定(全体) { ignores: ["cdk.out", "node_modules", "*.js"], } ); |
追加したカスタムルールの動作を検証
先ほどのサンプルコード(lib/vpc.ts)に、
追加したstrictルールに違反するよう記述を加え、検証してみます。
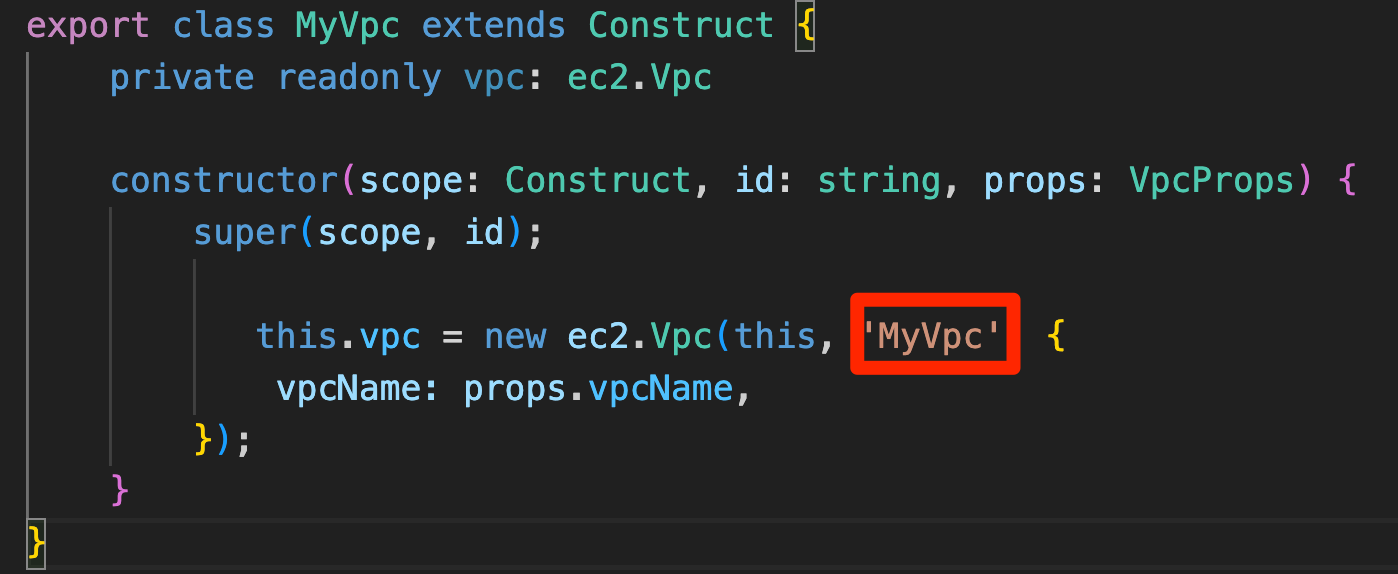
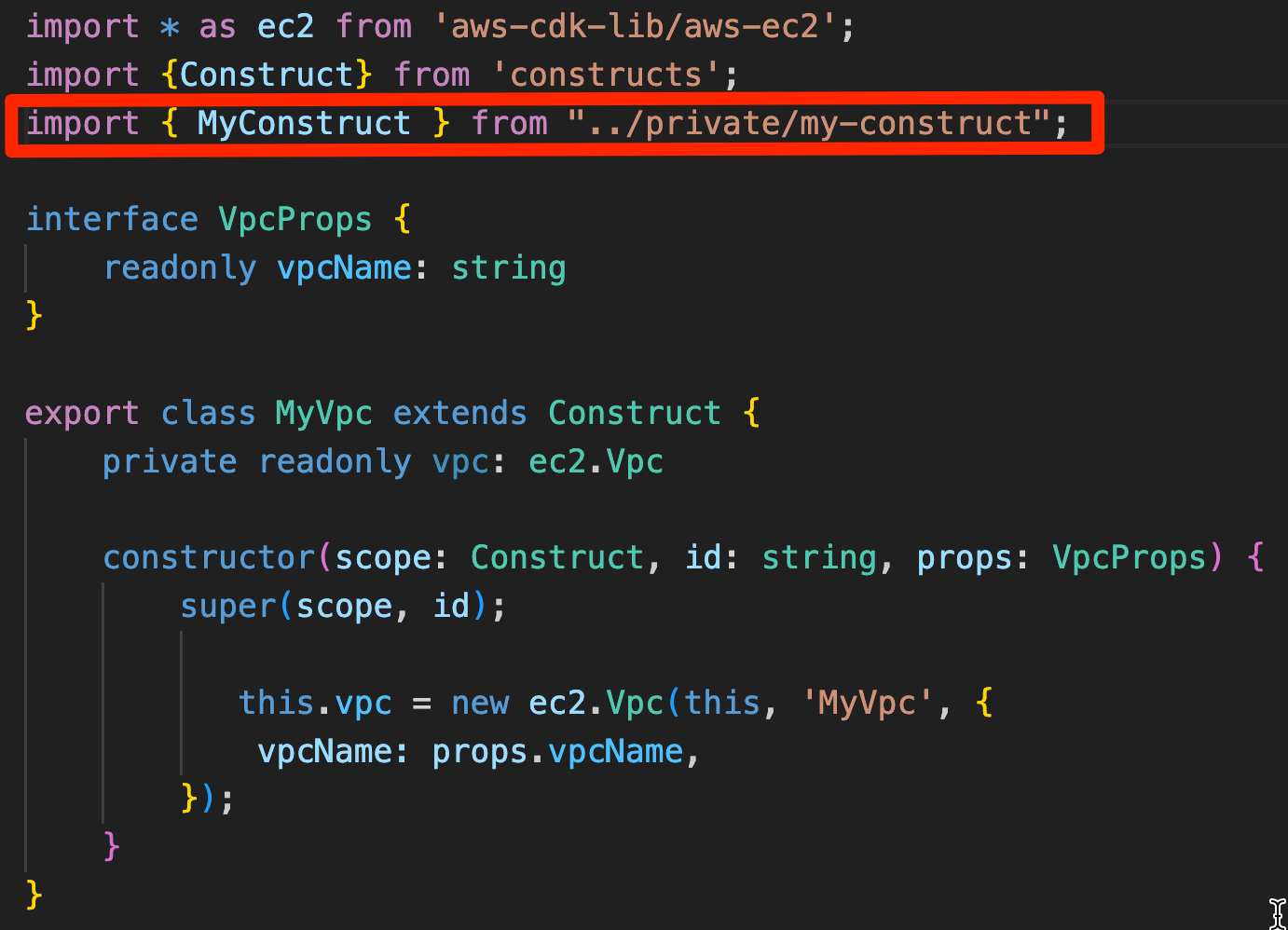
no-import-privateルール設定前
赤枠の箇所を追加しました。

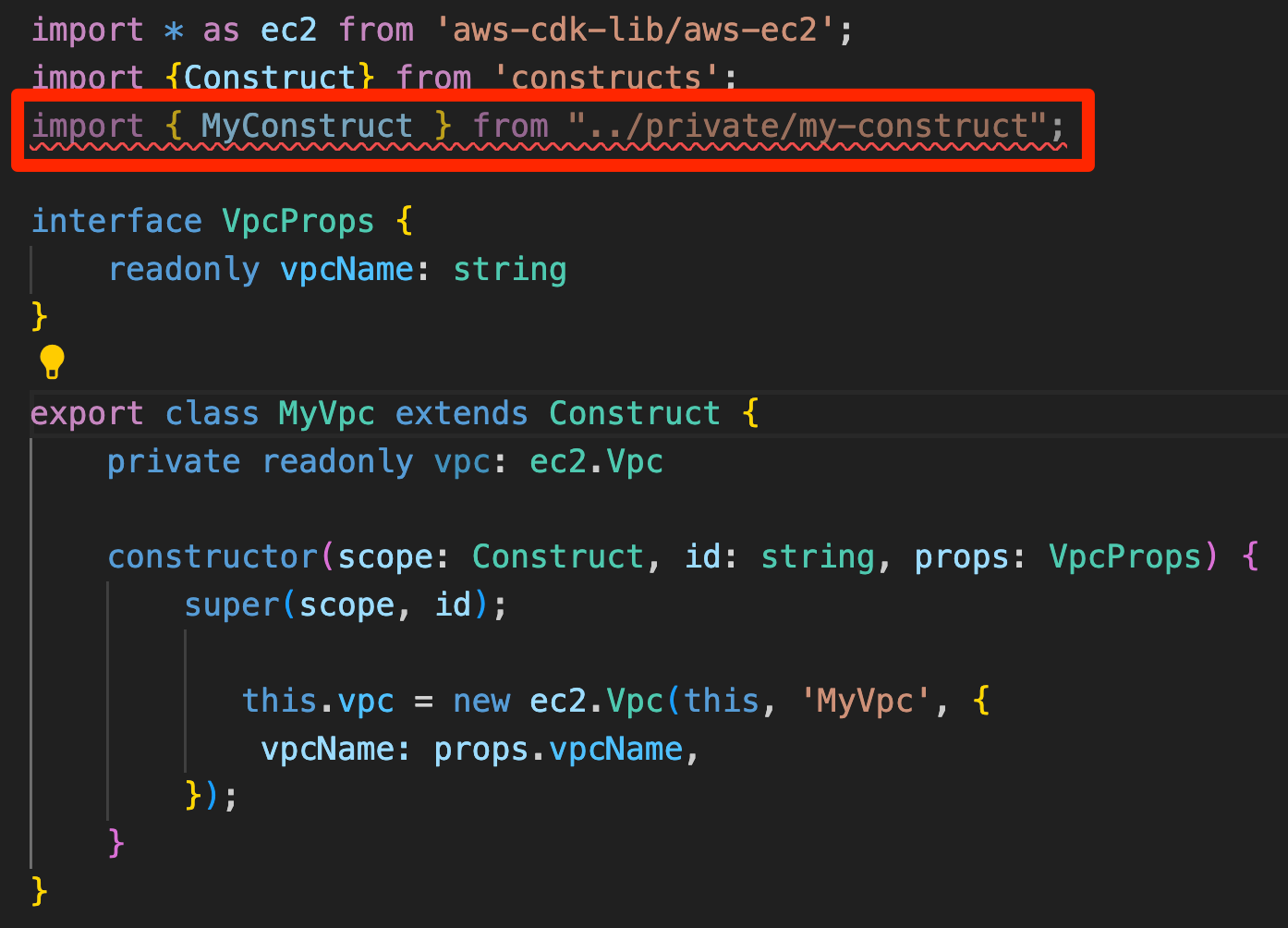
no-import-privateルール設定後
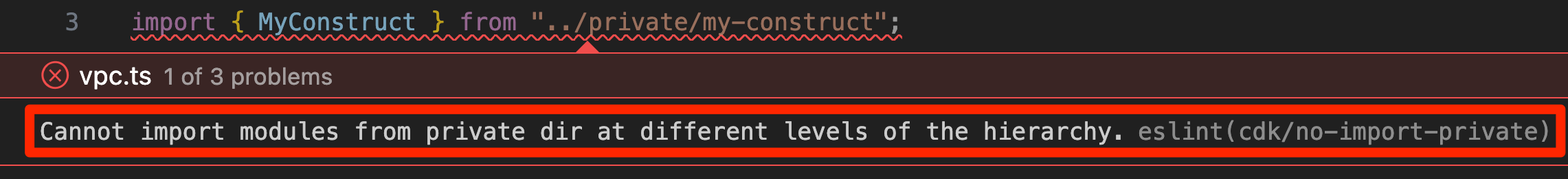
赤色の波線が出て、エラーが検知されていることが確認できます。

カーソルを当てることで、エラーの詳細もしっかり確認できました!

推奨ルールを個別適用する場合は、
eslint-cdk-pluginのドキュメントにカスタマイズの例がありますので、そちらもご参照ください。
まとめ
ESLintとeslint-cdk-pluginを利用することで、
AWS CDKのベストプラクティスを開発者の間でルールとして共有することができます。
まずは推奨ルールの適用から運用を始めて、
その後に自分たちのチームの実情に即したカスタマイズをしていければ良いのかと思います。
最後まで目を通していただき、ありがとうございました!
投稿者プロフィール
-
2024年11月にスカイアーチネットワークスに中途入社しました。
AWSとCDKを勉強中です。
好きなもの:アニメ、読書、テニス
最新の投稿
 AWS2025年4月24日eslint-cdk-pluginを使用してAWS CDKのベストプラクティスを自動チェックする
AWS2025年4月24日eslint-cdk-pluginを使用してAWS CDKのベストプラクティスを自動チェックする AWS2025年2月10日ChaliceとMySQLをローカル環境で動かしてみた
AWS2025年2月10日ChaliceとMySQLをローカル環境で動かしてみた