こんにちは、hashiguchiです。
皆さんはマークダウンを書くとき、「レイアウトを確認しながら編集したいな」と思ったことはありませんか?
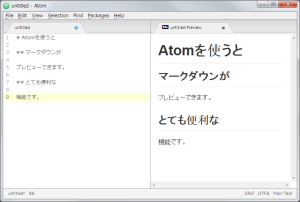
そんな時、私はAtomを使っています。
Atomは、GitHubが開発した、Chromiumベースの高機能なテキストエディターです。
このAtom、スクリプトを書く時などにもとても便利なのですが、なんと標準でMarkdownをリアルタイムにプレビューすることができます。

Atomでリアルタイムプレビューする方法は、「Ctrl+Shift+M」を押すだけ!
これで「GitHubにpushしたらREADME.mdのレイアウトが崩れてた!」なんてことで苦労することが無くなりますね。
Atomのダウンロードはこちらからどうぞ。
Atomはプラグインを入れることでいろいろな機能を追加できます。
皆さんも使ってみてはいかがでしょうか。
投稿者プロフィール
最新の投稿
 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?