ことのはじまり
弊社の技術サポートのメール宛には、よくこのようなご依頼を頂きます。
- 「新しいサーバのWebページ表示の確認方法はどうすれば良い?」
- 「LBとかCloudFrontとかを導入した状態のページ確認がしたい!」
- 「新しいサブドメインを作ってもらったけど、確認方法がわからない。」
このような、通常では確認できない新しいサーバなどに設置したコンテンツを
ドメイン名を使って確認する方法を2つ、ご紹介させて頂きます。
TL;DL
今回はhostsを利用したページ確認方法を2つご紹介します。
- curl のオプションを利用
- hosts ファイルを書き換える
hostsとは
Wikipediaの記事には下記のような記載がございました。
hosts(ホスツ)とは、TCP/IPを利用するコンピュータにおけるホスト名のデータベースで、IPアドレスとホスト名の対応を記述したテキストファイルである。
簡単に例えるならば、タウン○ークのような電話帳を想像して頂けるとわかりやすいかと思います。
「スカイアーチネットワークス」に電話 → 「03-6743-1100」 というように、
「新しいサーバ」に接続 → 「新サーバのIPアドレス」 というものを設定するものです。
新品の携帯電話の様に、この電話帳のようなhostsに対応表を登録できるのです。
登録するIPアドレス
まずは、hostsに登録するIPアドレスを確認します。
登録するIPアドレスは、 どこを経由してWebページを表示するのか によって変わります。
ここでは、よくあるパターン2つをご紹介します。
サーバ直接
サーバへ直接アクセスしてWebページ表示をする場合、グローバルIPアドレスを利用します。
AWSの場合は、 Elastic IPアドレス (EIP) や自動で割り振られたグローバルIPアドレスを利用します。
LB (ELB) やCDN(CloudFront) などを利用
サーバへ直接アクセスしない場合、一番最初の入口部分のグローバルIPアドレスが必要となります。
環境の構成によって異なりますが、
それぞれに用意されている ドメイン名 や グローバルIPアドレス をhostsに登録することで、
Webページへのアクセスが可能となります。
ここではAWSでの例をご紹介します。
例えば、ELBを経由してアクセスをしたい場合は、まずは ELBのエンドポイント名 を用意します。
下記のような文字列です。
1 | hosts-skyarch-1234567890.ap-northeast-1.elb.amazonaws.com |
次に、このエンドポイント名に紐付いているIPアドレスを検索します。
コマンドが利用できる方は、下記のようなコマンドを入力することでIPアドレスが得られます。
1 2 3 4 5 6 7 8 9 | $ nslookup hosts-skyarch-1234567890.ap-northeast-1.elb.amazonaws.comServer: 192.168.255.16Address: 192.168.255.16#53Non-authoritative answer:Name: hosts-skyarch-1234567890.ap-northeast-1.elb.amazonaws.comAddress: 52.194.87.175Name: hosts-skyarch-1234567890.ap-northeast-1.elb.amazonaws.comAddress: 52.197.159.89 |
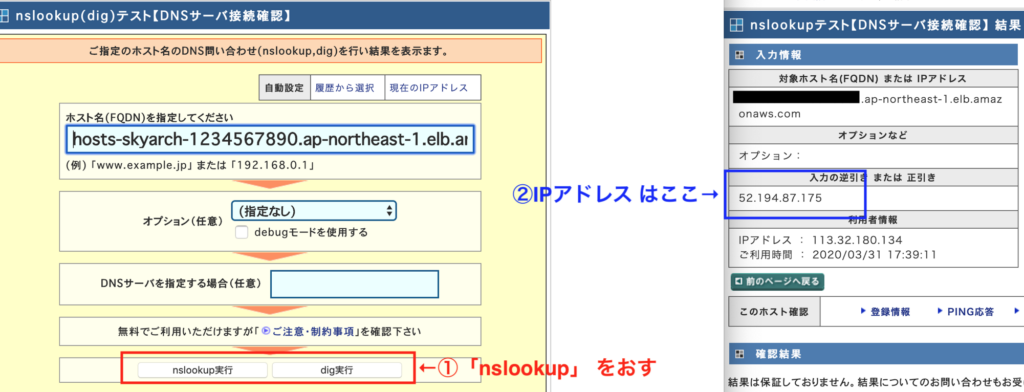
また、この値はWebページでも検索することができます。
https://www.cman.jp/network/support/nslookup.html
- このページのホスト名 FQDN に ELBのエンドポイント名 を入力
- 「nslookup実行」を押す
- IPアドレスが出てきます。
CloudFrontの場合も、ELBのエンドポイント名 を Domain Name に読み替えることで、
同様にしてIPアドレスが検索できます。
また、この時 IPアドレスが複数 出てくる場合がありますが、お好きなもの1つ でOKです。
なお、ELBやCloudFrontの場合は、定期的にIPアドレスが変更になります。
既に設定しているのにつながらない!という場合は、再度IPアドレスを調べて設定してください。
hostsを利用したWebページ確認
ここまでで、hostsに登録するIPアドレスがご準備できたと思います。
それでは実際にhostsを利用してWebページ確認をしてみます。
今回は私がよく使う2つの方法をご紹介します。
以下の説明では、下記のようなWebページが確認できるか。
という形でご紹介します。
| 項目 | 値 |
|---|---|
| ドメイン名 | hosts.skyarch.net |
| IPアドレス | 12.34.56.78 |
[おすすめ度:★] curl を利用した確認
最初は、コマンドが利用できればすぐにできてしまう技です。
コードはこちら↓
curl -H 'Host:hosts.skyarch.net' 12.34.56.78
実際の実行結果はこちら↓ ※
1 2 3 4 | $ curl -H ’Host:hosts.skyarch.net’ 12.34.56.78<h1>This is a hosts.skyarch.net</h1>※:シンタックスハイライトがエスケープしてしまうので全角表記です。コピペしても動きません。。ごめんなさい。 |
これだけです。簡単です。
また、別の方法として、下記があります。
curl --resolv 'hosts.skyarch.net:80:13.114.29.19' http://hosts.skyarch.net
実際の実行結果はこちら↓ ※
1 2 3 4 | curl --resolv ’hosts.skyarch.net:80:13.114.29.19’ http://hosts.skyarch.net<h1>This is a hosts.skyarch.net</h1>※:シンタックスハイライトがエスケープしてしまうので全角表記です。コピペしても動きません。。ごめんなさい。 |
しかし、こちらは表示の確認ではなく、 疎通が取れるか の確認が限度だと思います。
また、Windowsには標準で curl コマンドが用意されていない為、利用までのハードルが高いです。
IPアドレスなどで制限しているかを手軽に確かめたい時におすすめです。
[おすすめ度:★★] hostsファイルの書き換え
次に、オーソドックスな方法である hostsファイルの書き換えです。
OSによって、編集するファイルの位置が異なります。
なお、両方とも 管理者権限でファイルの編集 が必要となります。
- Windows10 :
C:\Windows\System32\drivers\etc\hosts - Mac/Linux :
/etc/hosts
Windowsの場合
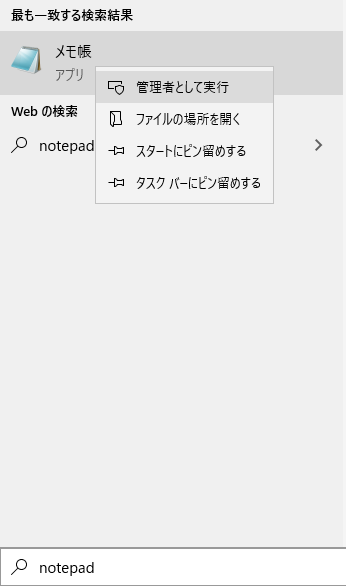
なお、Windowsの場合は、スタートボタン横の検索からで notepad と入力し、
出てきたアイコンを右クリックし、「管理者として実行」をクリックします。
表示されたメモ帳にて上記パスのhostsファイルを開き、編集をします。
(※etcフォルダ以下でファイルが表示されない場合は、右下のドロップダウンリストを
「テキスト文章」から「すべてのファイル」に切り替えてください。)
Mac / Linux の場合
両方とも、ターミナルを利用しての編集が簡単です。
1 | $ sudo nano /etc/hosts |
※ nanoはお好きなエディタに読み替えてください。1
コマンド実行後、パスワードを求められますので、入力してください。
nanoエディタでの編集後は
- Ctrl + X で終了
- 保存するかを尋ねられたときは
y - そのあとはEnter
という順に入力することで保存ができます。
hostsファイルの書き方
hostsファイルは下記のフォーマットで記載します。
1 | IPアドレス ドメイン名 |
ですので、今回の例の場合は下記のようになります。
1 | 12.34.56.78 hosts.skyarch.net |
これを一番下に追記して保存します。
保存後の注意

hostsファイルを追記した後は、念の為 Chromeなどの Webブラウザのタブを閉じて 頂き、
再度開いた上で、ドメイン名を入力しアクセスしてみてください。
(私自身もこれを忘れて、よく首を傾げることがあります。)
なお、それでもだめな場合は、シークレットウィンドウなどを利用してアクセスを試してみてください。
※最初からシークレットウィンドウの場合でも、タブは開き直す必要があります!
こちらが一番オーソドックスな方法です。
以上、hosts設定方法2種をご紹介しました。
- curl のオプションを利用
- hosts ファイルを書き換える
メリット・デメリットがありますので、必要に応じて利用すると良いと思います!
何かのお役に立てれば幸いです。
投稿者プロフィール
-
16年5月からアルバイトとして入社。
様々な新しい発見や個人的に興味を持ったことを
わかりやすくお伝えできればと思います。
最新の投稿
 AWS2025年3月12日Amazon RDS のDBエンジンアップデートとブルー/グリーンデプロイ
AWS2025年3月12日Amazon RDS のDBエンジンアップデートとブルー/グリーンデプロイ AWS2025年1月10日BuilderCards 遊んでみた
AWS2025年1月10日BuilderCards 遊んでみた 会社紹介2025年1月3日しまなみ海道を原付で走ってみた
会社紹介2025年1月3日しまなみ海道を原付で走ってみた Systems Manager2025年1月2日AWS Systems Manager の Patch Manager を使って Windows Update を自動化した話
Systems Manager2025年1月2日AWS Systems Manager の Patch Manager を使って Windows Update を自動化した話