お疲れ様です。ONAYAMIです。|д・´)
前回、S3でページを公開するところまで進んだのですが…
WEBデザイナーにサーバーレスでサイトを立ち上げられるか? その①
この状態は、ただ表示を出来るようにしただけ!
こんなだらだらと長いユニークアドレスで公開する訳にはいかない!
用意しているドメインに紐づけなければ!!٩(๑•̀ω•́๑)۶
というわけで、今回はS3で公開した静的サイトの独自ドメインへの紐づけです。
まず、ドメインは今回、ムームードメインにて「sabacan.info」というモノを購入いたしました。

くまさんが可愛いですね
「Route53」を使って、こちらのドメインを紐づけていきます。
「Route53」はAWSに用意されている「DNS」サービスですね!
(;・∀・)「DNSってなんなん?」
「ドメインネームシステムですよ。」(・∀・;)
(;・∀・)「なるほど!超理解しました!」
初めてみましょう。

サービス一覧より、ネットワーキング & コンテンツ配信のカテゴリーから、Route53を選択。
初期メニューより、「DNSmanagement」を選びます。

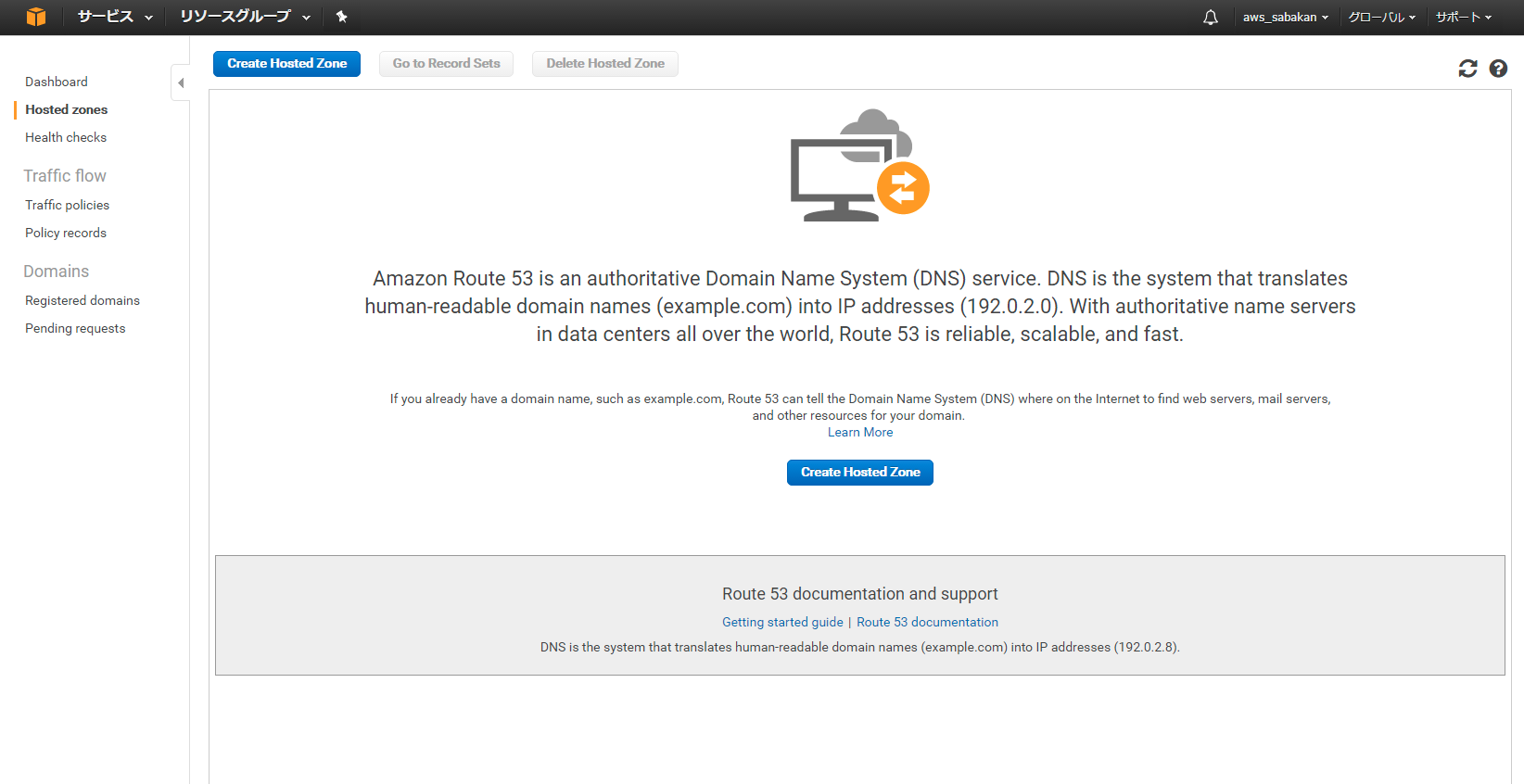
そのまま「Create Hosted Zone」を選択

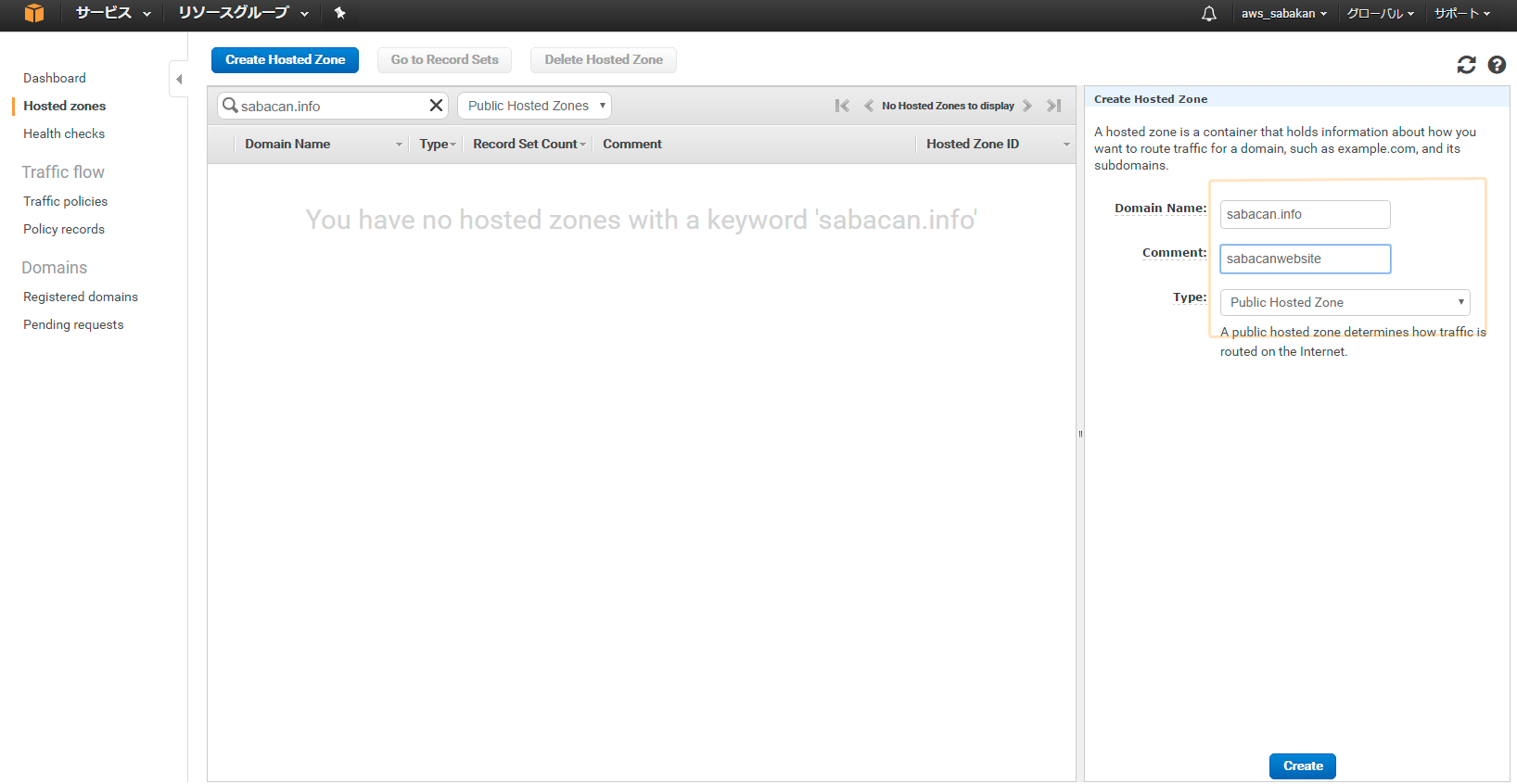
さらにページ上部の「Create Hosted Zone」のボタンを押すと、画面右にフォームが表示されます。
こちらの「Domain Name」に、準備しているドメイン名。
「comment」には適当な解説を。「Type」はデフォルトのままで、「Create」ボタンを押します。

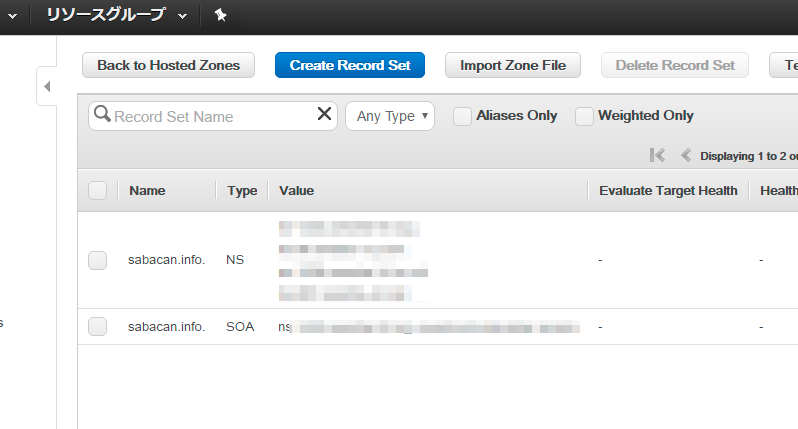
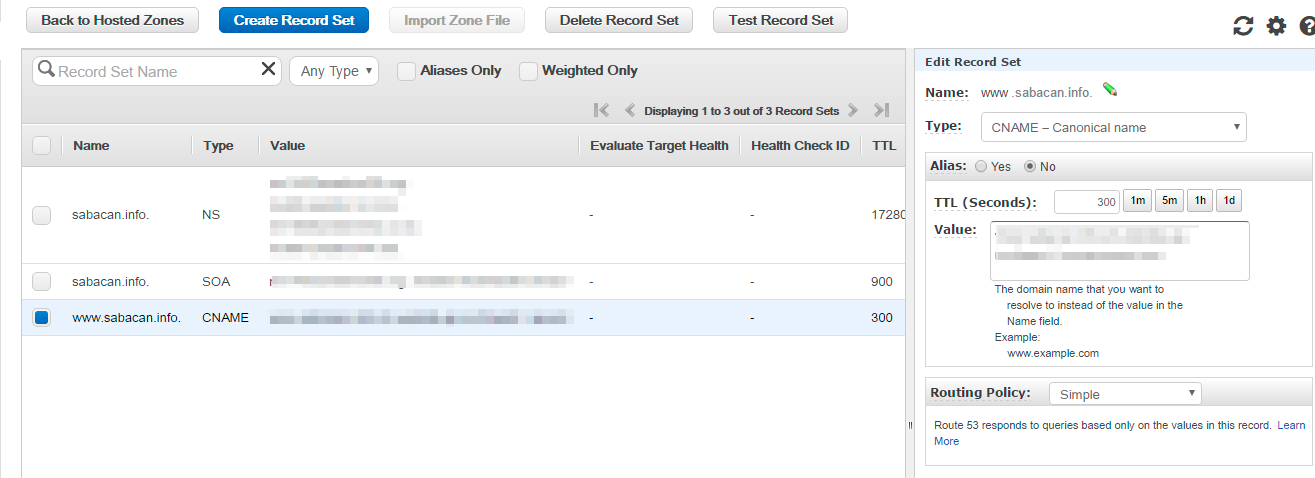
「Create Record Set」のタブに移行します。
これは、「Create Hosted Zone」で設定したドメイン設定の中身になります。
type「NS」の中にある「NSレコード」は記録しておきます。
さらに、今回表示させたい「www.sabacan.info」のレコードを追加します。

設定の方法は2種類あり、上記「Edit Record Set」の中で「Type」のタブで「A-IPv4 address」を選んだ場合、「Alias」で「No」を選択し、「Value」の中にはIPアドレスを記述します。
しかし今回は、現状揃っているデータで設定しようと考えました。
「Type」のタブで「CNAME」を選び、「Alias」で「No」を選択、「Value」の中にはS3のエンドポイントを記述し、「Save Record Set」ボタンを押します。
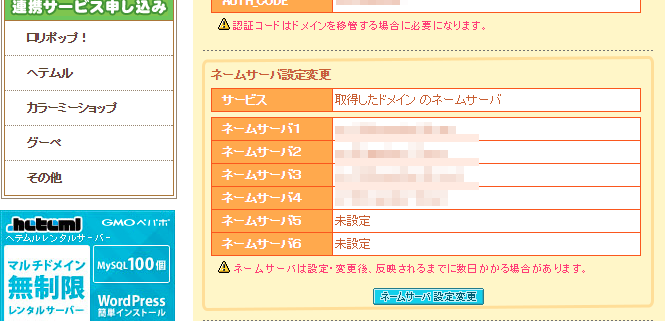
さて、ここで、ムームードメインにもどります!ε=ヾ(。 ̄∇ ̄)ツ

サービス、サイトによって違うと思いますが、所得しているドメインの中にある「ネームサーバー」の設定に、
先ほど記録していた「NSレコード」、4っのアドレスを設定します。

これでOK!設定の反映を数時間待てば…「www.sabacan.info」で、サイトが表示されるようになりました!
なになに?すっごーい!ヾ(*・∀・)/
しかし…この状態では、「http://www.sabacan.info」になっており、SSL化がされてません!
しかも、「http://sabacan.info」はリダイレクトはおろか、表示されない…(((( ;゚Д゚)))
GoogleがSEOにおいてSSL化を重要視している昨今、これはまずいのです!
という訳で、次回はサイトのSSL化、CloudFlontへの挑戦です!
ちなみに今回制作したサイトはこちらから~
(`・ω・)っ サーバー屋のサバ缶WEB
投稿者プロフィール
最新の投稿
 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?