AIアシスタント Advent Calendar 2018 8日目です!
開発部 辻です。
アドベントカレンダーに登録していたことを一週間前まで忘れていました。
12月12日についに日本にもEcho Show端末が来るということで、画面付きスキル開発には欠かせないBody Templateをまとめてみました。
※今回Alexa Presentation Language(APL)の話はしませんのでご了承ください。
Alexa Developer Consoleのテストで表示されるものは若干画像の表示などがずれているため、Echo Show(日本未発売)を使用して確認しました。
(ディスプレイを撮影したため写真が粗くなっています…すみません)
目次
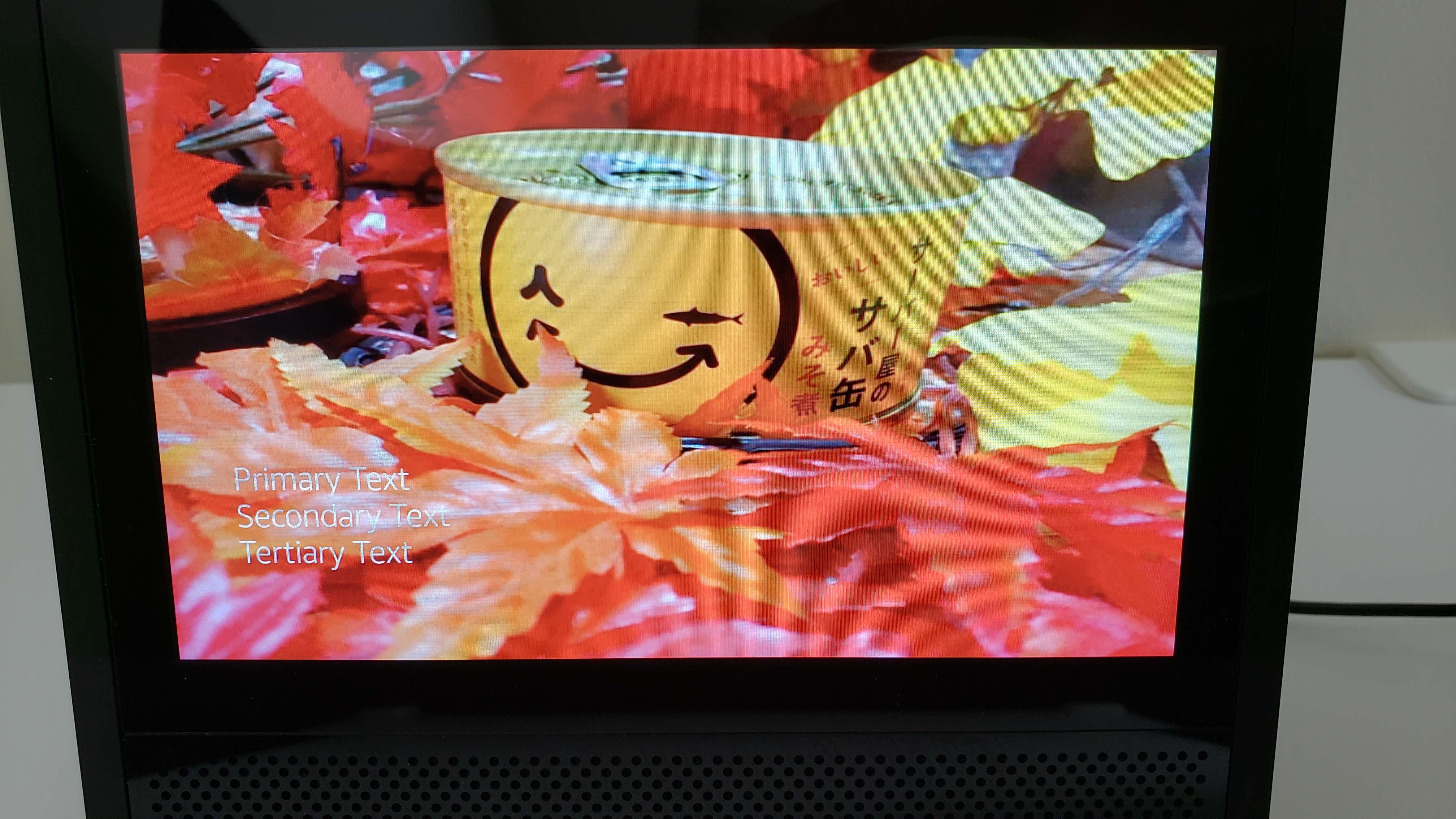
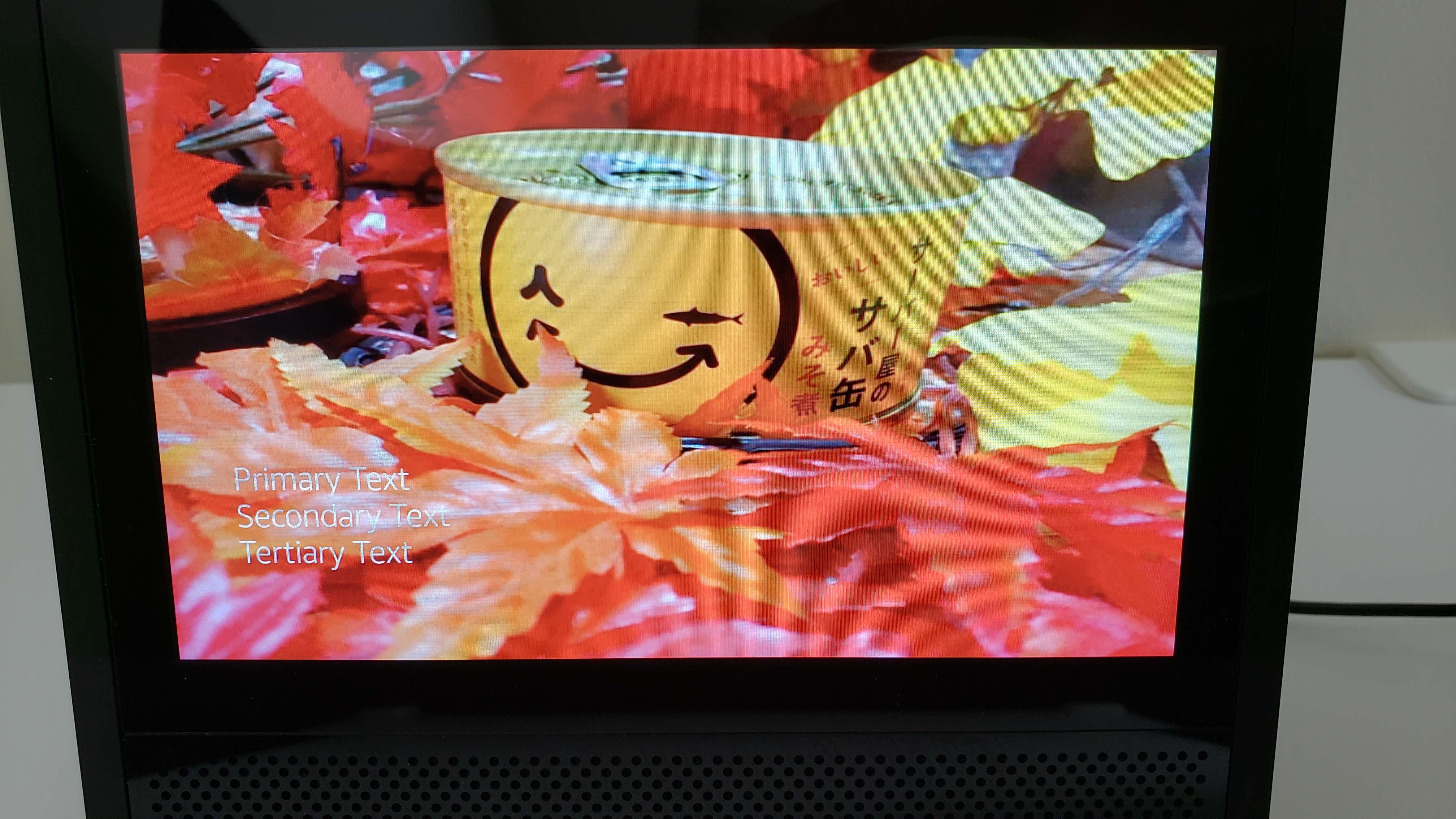
BodyTemplate1
画像が背景に、左上に文字が出てくるタイプですね。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
const IMG_URL = 'https://www.sabacan.info/img/syoku_img01.png'; const image = new ImageHelper() .addImageInstance(IMG_URL) .getImage(); const text = new PlainTextContentHelper() .withPrimaryText('Primary Text') .withSecondaryText('Secondary Text') .withTertiaryText('Tertiary Text') .getTextContent(); const title = 'BodyTemplate1'; return handlerInput.responseBuilder .speak(title) .addRenderTemplateDirective({ type: "BodyTemplate1", backButton: "VISIBLE", backgroundImage: image, title: title, textContent: text }) .getResponse(); |
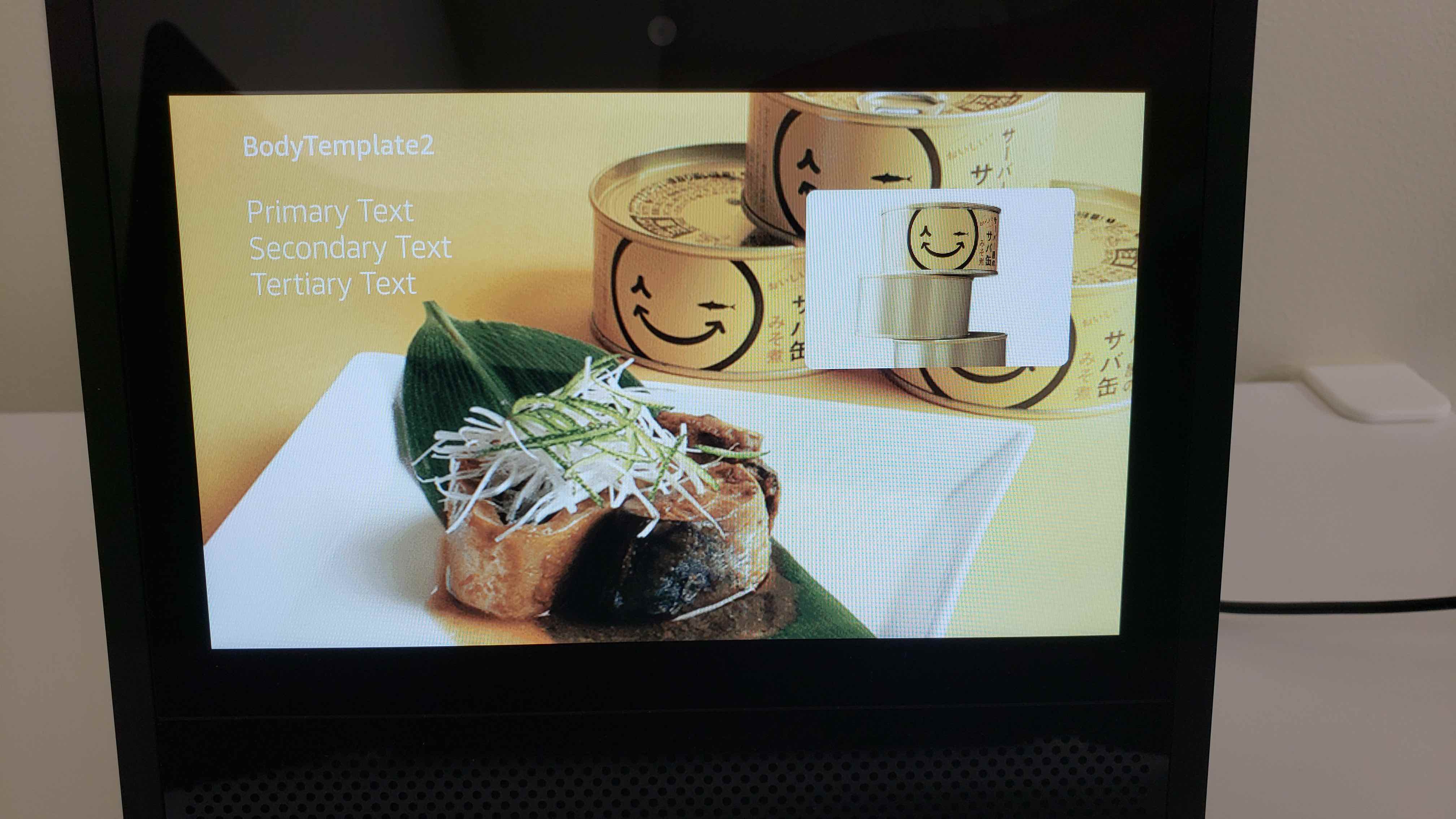
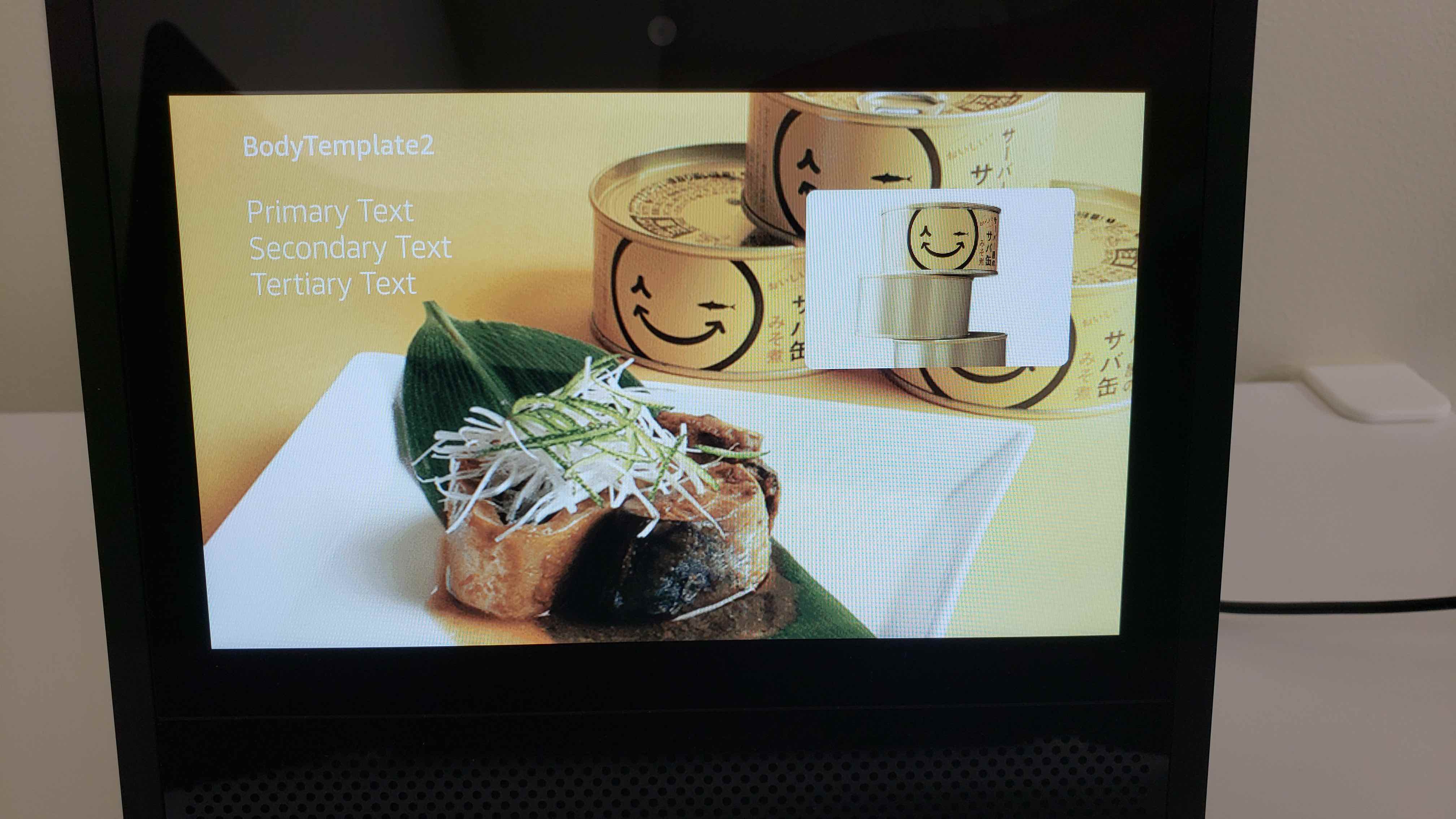
BodyTemplate2
BodyTemplate1の右上に別の画像を挿入できます。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
const IMG_URL = 'https://www.sabacan.info/img/syoku_img01.png'; const IMG2_URL = 'https://www.sabacan.info/img/syoku_img00.png'; const image = new ImageHelper() .addImageInstance(IMG_URL) .getImage(); const image2 = new ImageHelper() .addImageInstance(IMG2_URL) .getImage(); const text = new PlainTextContentHelper() .withPrimaryText('Primary Text') .withSecondaryText('Secondary Text') .withTertiaryText('Tertiary Text') .getTextContent(); const title = 'BodyTemplate2'; return handlerInput.responseBuilder .speak(title) .addRenderTemplateDirective({ type: "BodyTemplate2", backButton: "VISIBLE", backgroundImage: image, image: image2, title: title, textContent: text }) .getResponse(); |
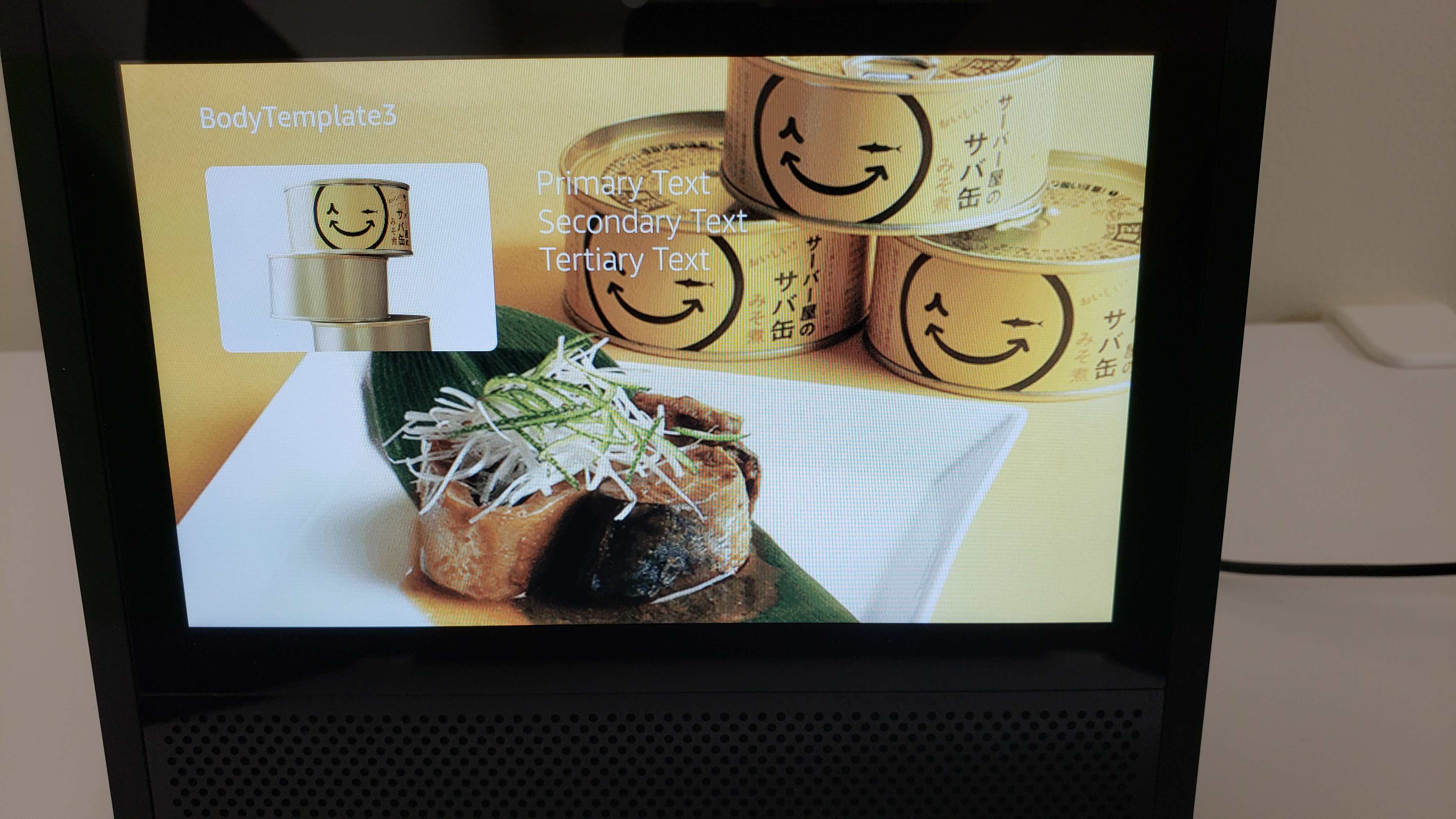
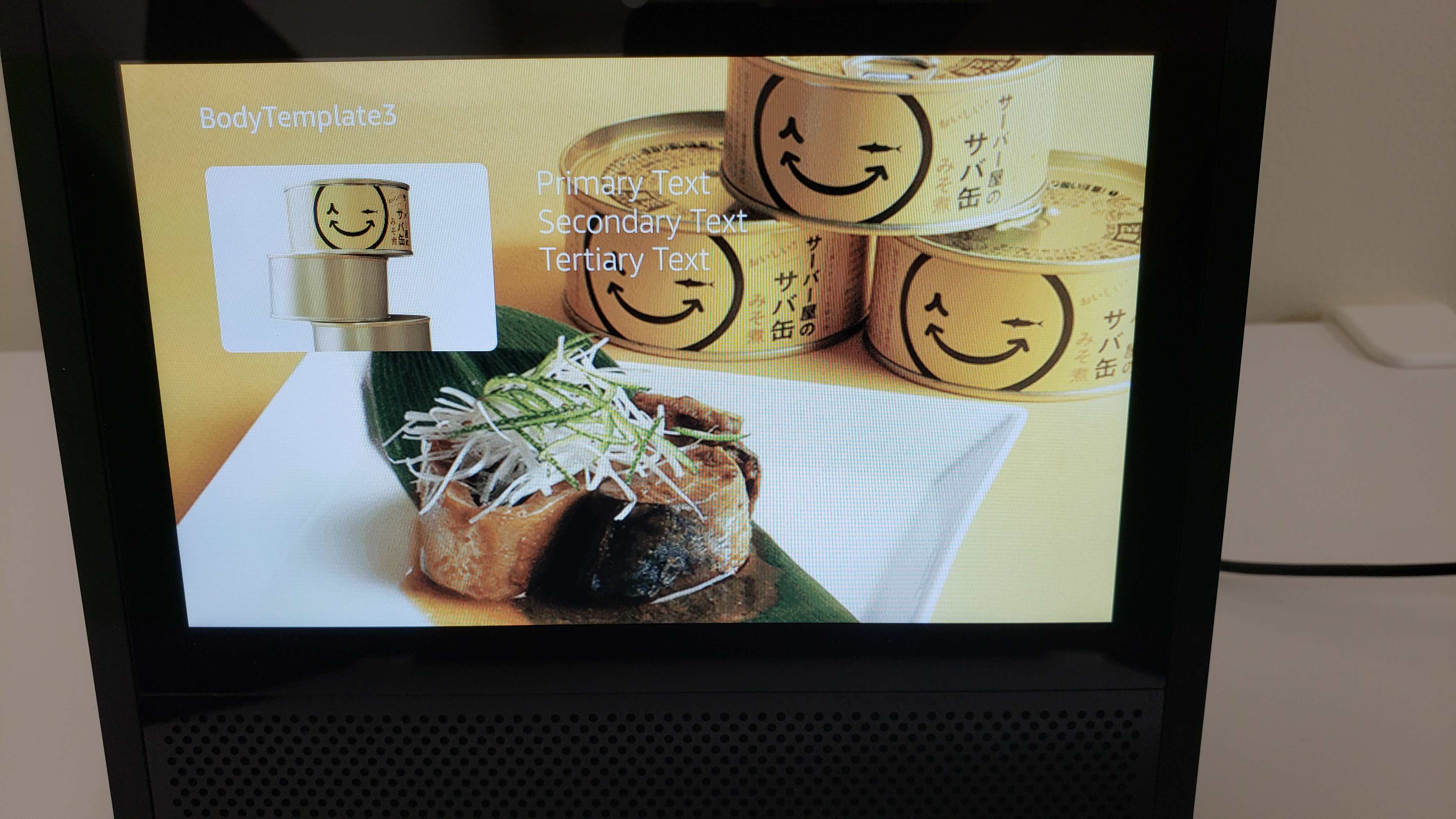
BodyTemplate3
左上の画像を顔写真とかにすれば人物紹介に使えそうな感じ

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
const IMG_URL = 'https://www.sabacan.info/img/syoku_img01.png'; const IMG2_URL = 'https://www.sabacan.info/img/syoku_img00.png'; const image = new ImageHelper() .addImageInstance(IMG_URL) .getImage(); const image2 = new ImageHelper() .addImageInstance(IMG2_URL) .getImage(); const text = new PlainTextContentHelper() .withPrimaryText('Primary Text') .withSecondaryText('Secondary Text') .withTertiaryText('Tertiary Text') .getTextContent(); const title = 'BodyTemplate3'; return handlerInput.responseBuilder .speak(title) .addRenderTemplateDirective({ type: "BodyTemplate3", backButton: "VISIBLE", backgroundImage: image, image: image2, title: title, textContent: text }) .getResponse(); |
BodyTemplate6
左下にちょっとした説明を入れる感じ。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
const IMG_URL = 'https://www.skyarch.net/blog/wp-content/uploads/2017/11/IMG_3016-728x546.jpg'; const IMG2_URL = 'https://www.sabacan.info/img/syoku_img00.png'; const image = new ImageHelper() .addImageInstance(IMG_URL) .getImage(); const image2 = new ImageHelper() .addImageInstance(IMG2_URL) .getImage(); const text = new PlainTextContentHelper() .withPrimaryText('Primary Text') .withSecondaryText('Secondary Text') .withTertiaryText('Tertiary Text') .getTextContent(); const title = 'BodyTemplate6'; return handlerInput.responseBuilder .speak(title) .addRenderTemplateDirective({ type: "BodyTemplate6", backButton: "VISIBLE", backgroundImage: image, image: image2, textContent: text }) .getResponse(); |
BodyTemplate7
文字情報はタイトルのみとなっていますね。
画像で説明したい場合に便利そうです

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
const IMG_URL = 'https://www.skyarch.net/blog/wp-content/uploads/2017/11/IMG_3016-728x546.jpg'; const IMG2_URL = 'https://www.sabacan.info/img/syoku_img00.png'; const image = new ImageHelper() .addImageInstance(IMG_URL) .getImage(); const image2 = new ImageHelper() .addImageInstance(IMG2_URL) .getImage(); const text = new PlainTextContentHelper() .withPrimaryText('Primary Text') .withSecondaryText('Secondary Text') .withTertiaryText('Tertiary Text') .getTextContent(); const title = 'BodyTemplate7'; return handlerInput.responseBuilder .speak(title) .addRenderTemplateDirective({ type: "BodyTemplate7", backButton: "VISIBLE", backgroundImage: image, image: image2, title: title, }) .getResponse(); |
まとめ
もうすぐ日本でもEcho Showが登場するので、大画面表示対応のスキル開発がはかどりますね!!!!

 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?