概要
Auto Scalingで、サイトの表示時間が遅くなった時にEC2を増やす。
具体的には、
・管理サーバから対象サイトの応答時間を取得
・応答時間をCloudWatchに送信(カスタムメトリクス)
・カスタムメトリクスの値(=応答時間)に応じてEC2が増える
ということをやってみます。
スクリプトでCloudWatchにデータを送る
スクリプトを実行するEC2にIAMロールが必要です。
ドキュメントにあった下記ポリシーを使わせていただきました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "Version": "2012-10-17", "Statement": [ { "Action": [ "cloudwatch:PutMetricData", "ec2:DescribeTags" ], "Effect": "Allow", "Resource": [ "*" ] } ] } |
サイト応答時間を取得してCloudWatchに値を送るスクリプトをcronで動かします。
まずはサイトの応答時間を取得するコマンド。
|
1 |
# curl -kL http://www.******.com -o /dev/null -w "%{time_total}" 2> /dev/null |
次に、CloudWatchにデータを送信するコマンドです。
|
1 |
# aws cloudwatch put-metric-data --metric-name [メトリクス名] --namespace [名前空間] --region=[リージョン] --value [値] |
メトリクス名と名前空間は分かりやすいものを。
[値]にサイトの応答時間(curlコマンドの実行結果)が入ればOKです。
総合して、下記のようなスクリプトを作成しました。
|
1 2 3 4 5 6 7 8 9 |
#!/bin/bash <span style="color: #ffff00;"># スクリプトを実行するEC2のリージョンをメタデータから取得</span> REGION=$(curl -s http://169.254.169.254/latest/meta-data/placement/availability-zone|sed -e 's/.$//g') <span style="color: #ffff00;"># 応答時間を取得したいサイトURL</span> URL=http://www.******.com <span style="color: #ffff00;"># curlで上記サイトの応答時間を取得</span> RESPONCETIME=$(curl -kL $URL -o /dev/null -w "%{time_total}" 2> /dev/null) <span style="color: #ffff00;"># 取得した応答時間をCloudWatchに送信</span> aws cloudwatch put-metric-data --metric-name ResponceTime --namespace AutoScaling --region=$REGION --value $RESPONCETIME |
このスクリプトを管理サーバのcronに仕込んで5分おきに実行させます。
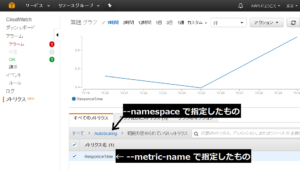
すると、CloudWatchコンソールにてサイト応答時間のメトリクスが生成されました。

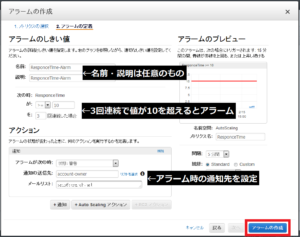
アラームの作成
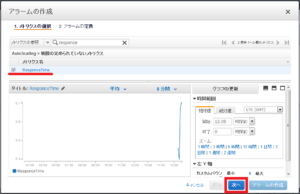
CloudWatchコンソールより[アラームの作成]をクリック。

さきほど生成されたメトリクス(ResponceTime)を検索・選択して[次へ]。

今回は下記のようにアラームを定義しました。
問題なければ[アラームの作成]。

スケーリングポリシーの作成
設定したいAuto Scalingグループの設定画面より、
[スケーリングポリシー]タブの[ポリシーの追加]をクリック。
後は、下記を参考に設定して下さい。
 [作成]をクリックして完了。
[作成]をクリックして完了。
なお、これだけを設定するとEC2は増えるだけで減らないので、
別途スケールダウン用のポリシーを追加してください。
動作確認
Auto Scalingグループに属するインスタンスで、
stressコマンドを実行して負荷を上げてみます。
|
1 2 |
# stress -c <span style="color: #ffff00;">10</span> & ※<span style="color: #ffff00;">数値</span>は適宜調節 |
CloudWatchコンソールを確認すると、負荷に伴い
サイト応答時間が上昇しているのが分かります。
この値が10を超えた時にEC2が増えていれば成功です!

このように、CloudWatchカスタムメトリクスを使えば
要件に合わせてスケーリングすることが出来ます!
投稿者プロフィール
- 2015年8月入社。弊社はインフラ屋ですが、アプリも作ってみたいです。